Chungchun food menu
I discovered a new Korean snack spot in Toronto called Chungchun Rice Hotdog. The rice hotdogs are made of a chewy rice flour batter that’s deep fried with a hotdog in the middle. During my first time visiting, I had a hard time making a choice because it took me some time to understand what made each menu item unique. I saw potential to incorporate data visualization to make the ordering process a lot easier.

Brief
Problem being solved: First-time customers have a difficult time making a decision for their order and this may make the ordering experience stressful.
Target audience: 16-30 year old’s; first-time customers who are not familiar with Korean culture and food.
Key objective: Create a communication aid that integrates into the existing marketing that will aid the customer in making a order.



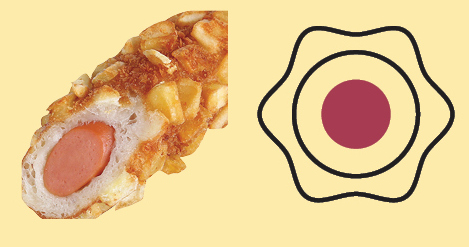
This is one of their popular menu items, the gamsung. It's covered in potatoes. Photo credit: Hector Vasquez from blogTO.
Process
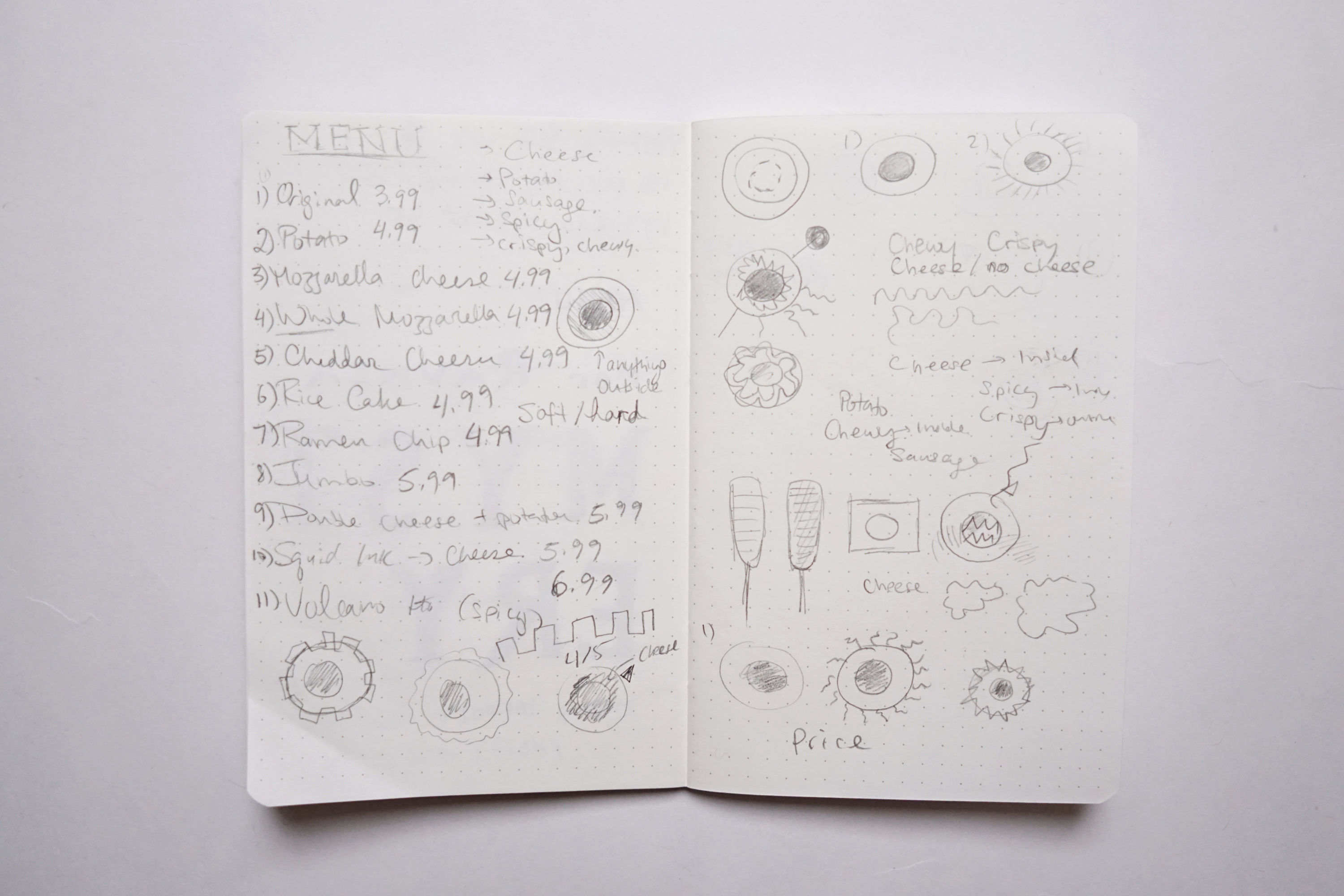
Early in the process, I drew a couple of sketches to help explore ideas. I started drawing cross sections of the rice hotdogs. Some of them looked eerily pathogenic.
I identified some variables I could visualize. Here’s the list I had early on:
- price
- if there were toppings
- if it had cheese
- if the texture was chewy or crunchy
- if there was a hotdog in the middle
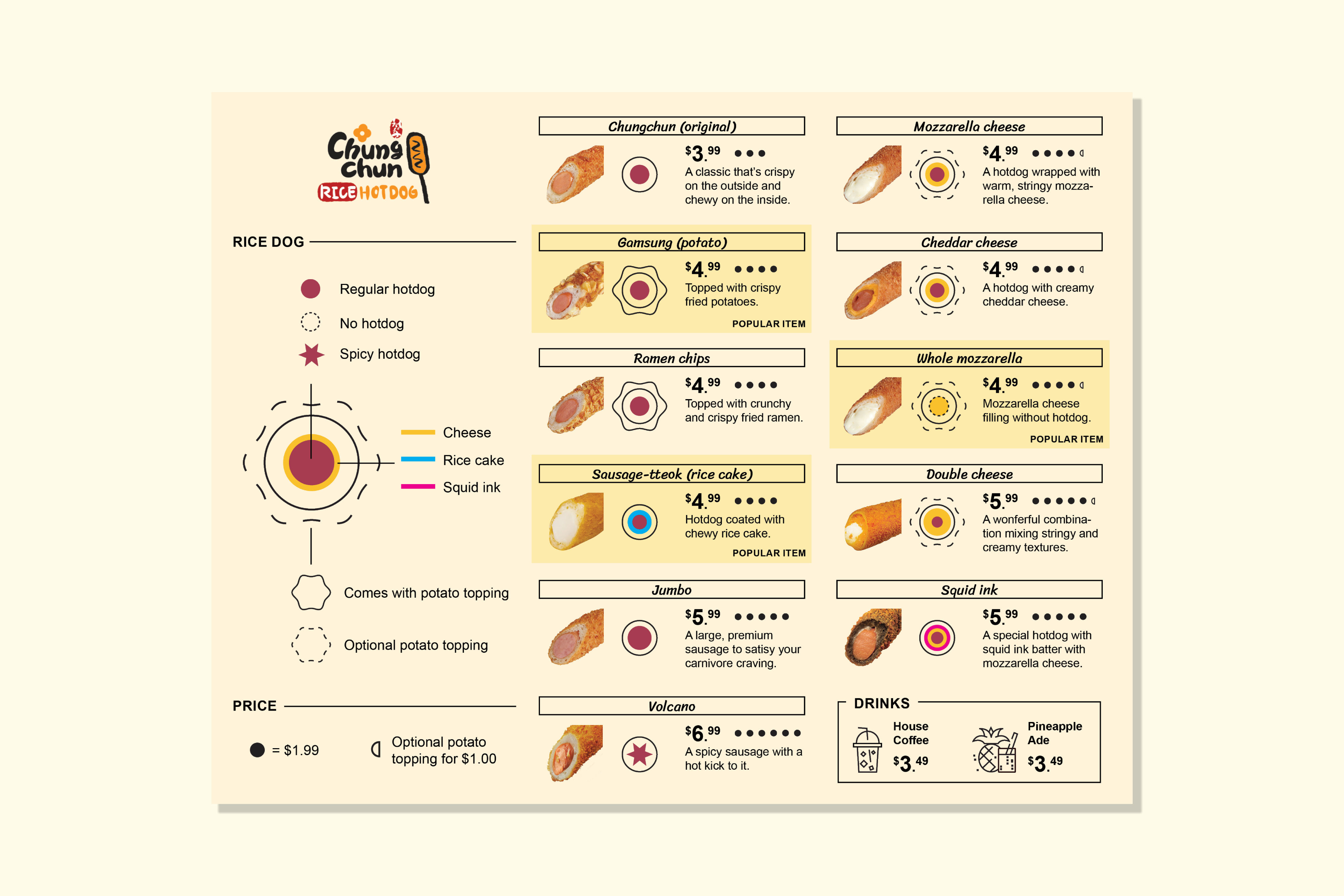
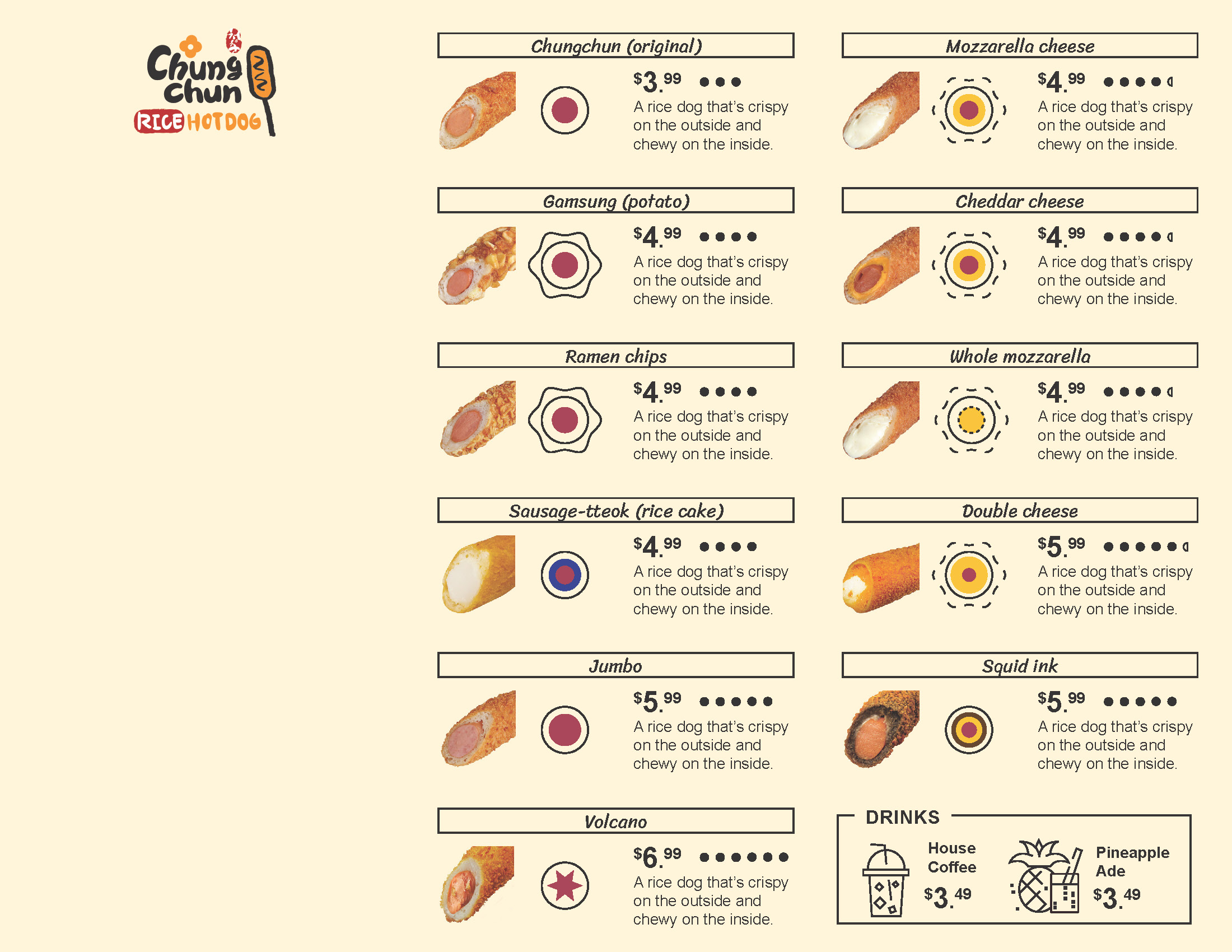
The sketches were very close to the final result. These visualizations worked very well because the product images used by the restaurant were looking at the cross sections of the food.
I had a general idea on how to visualize all the menu items, I now need to identify a format that didn’t create an interruption in the experience at the restaurant.


This is the interior of the restaurant, it’s very small and the menu is right above the ordering counter. The menu shows the item image, price, and item name. I had the idea of making a tri-fold menu that could sit on the dining counters. These wouldn’t take very much space and customers could look through them as they are ordering.

With little experience in menu design, I did some literature review. The existing literature was scarce and unreliable done but, I found one that showed some promise: Menu design: Can menus sell? by John T. Bowen and Anne J. Morris was a fantastic review on how restaurant menus could increase sales. An interesting insight was that servers have a major influence on what gets ordered. This applies broadly to FSR (full-service restaurants). In the case of QSRs (quick-service restaurants), menus are key support tools in the ordering experience. A great quote from the paper on treating a menu as a sales tool:
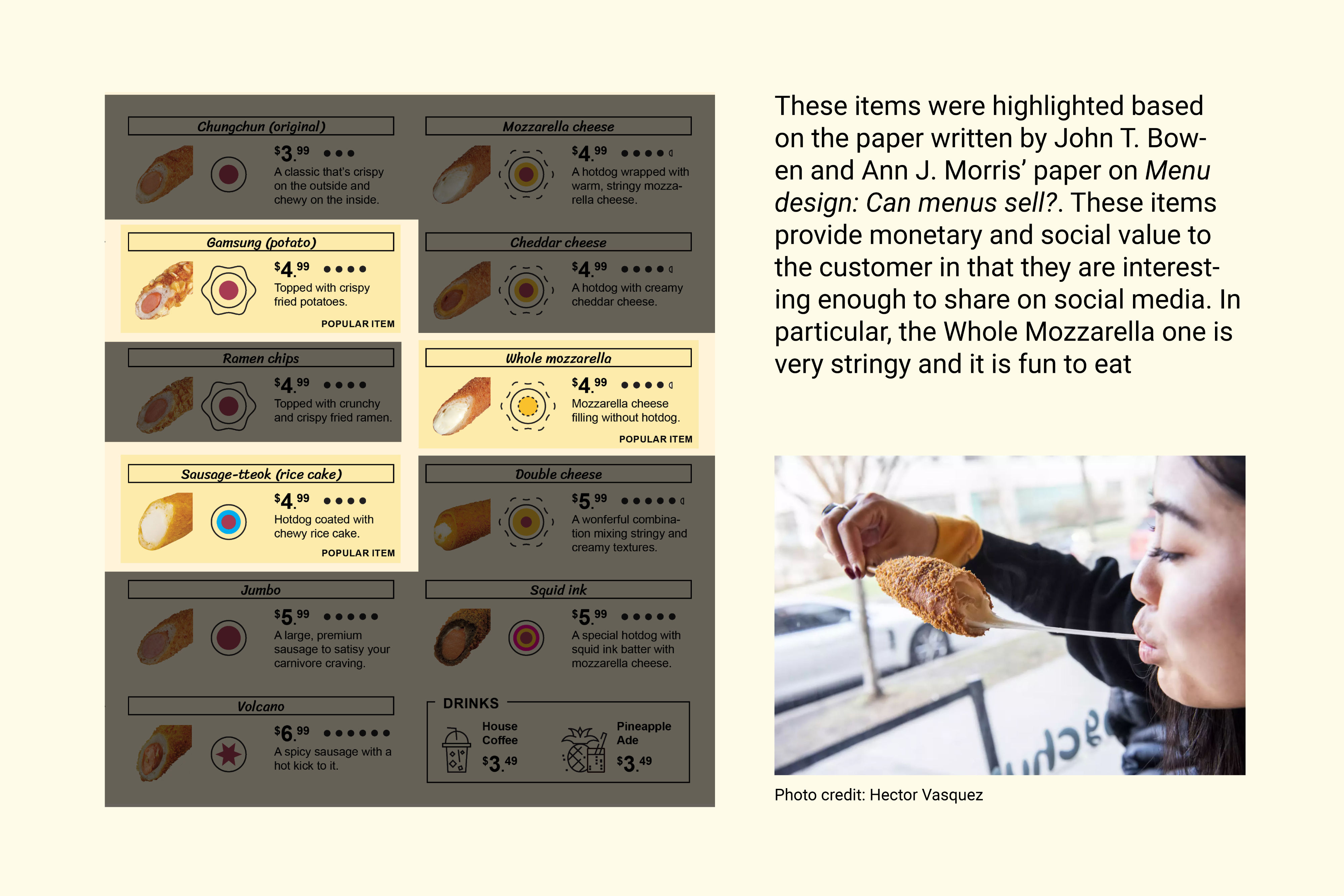
The primary job of the menu is to sell to the public what a restaurant most wants to sell… Ideally, the menu will promote items the guest perceives as good value, are unique to the restaurant and provide a good return. By highlighting the correct items the menu can be used to sell profitable items, resulting in satisfied customers.
I also found some interesting insights on this Quora thread on challenges when designing a menu. It reiterates on the basics, legible text, clear hierarchy, appropriate use of colour. Although this sounds like common sense, it’s always good to have a reminder on the basics of sound design.

With all the components in place, it was time to design the menu. Here are some of the iterations I went through when making this design.
I started out by figuring out the layout. I had to move things around a lot to get it right.

This iteration put less emphasis on the headers of each menu item. The red colour was very strong, so I emphasized it less.

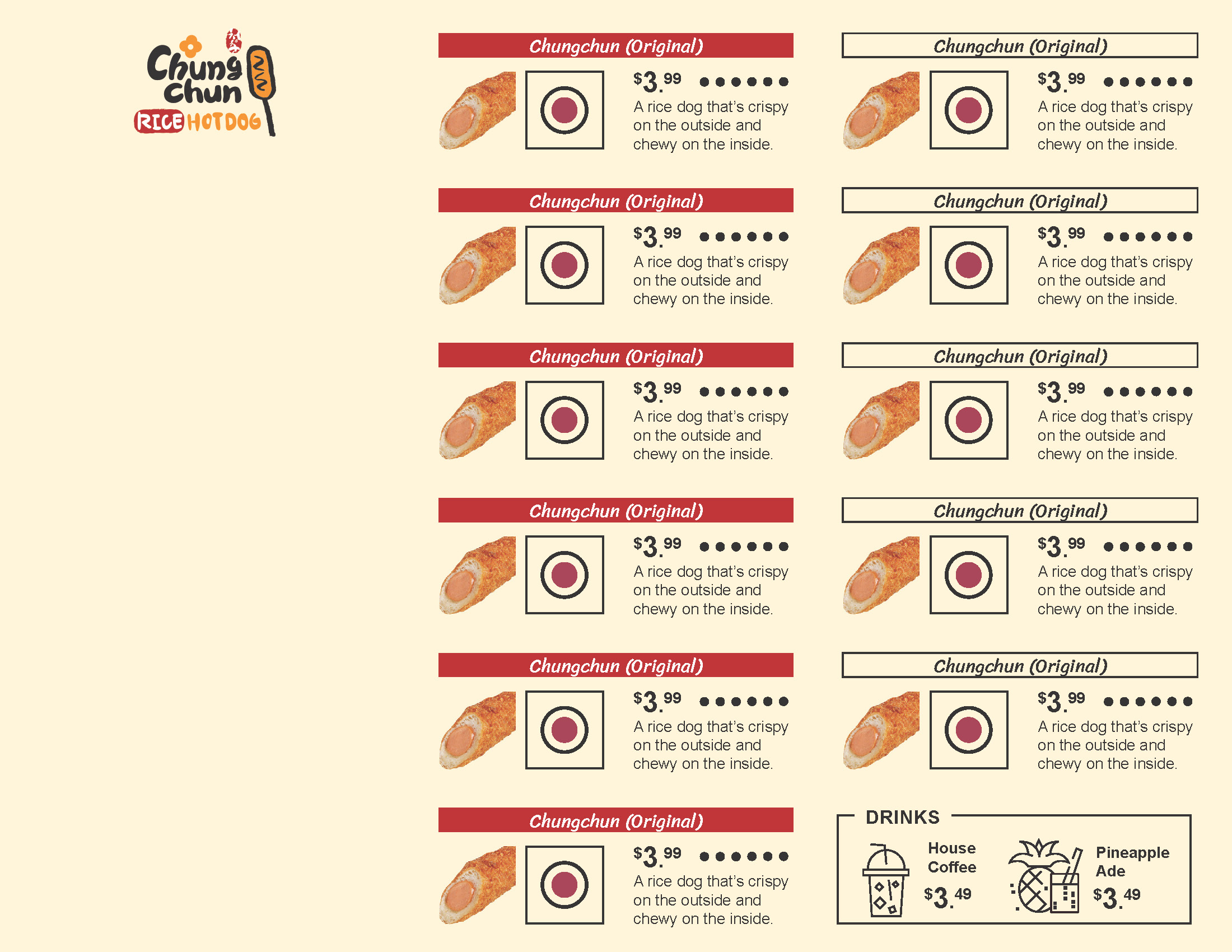
Slowly, the design was coming together. It was starting to look like an actual menu.

This project was a very interesting challenge and it met a lot of requirements that allowed data visualization to shine. The menu size was small and contained and there was enough variability for the visualizations to be useful.